很久没接触前端的东西,感觉现在学个东西都好难啊,相关的东西挺多的。
开始准备
- 了解下最新的js(es6)语法。不懂也没关系,慢慢来
-
下载cmder 来替代cmd 控制台。还是不错的
地址:
cmder可以配置下环境变量。用win+r可以打开。(具体的网上很多教程)

-
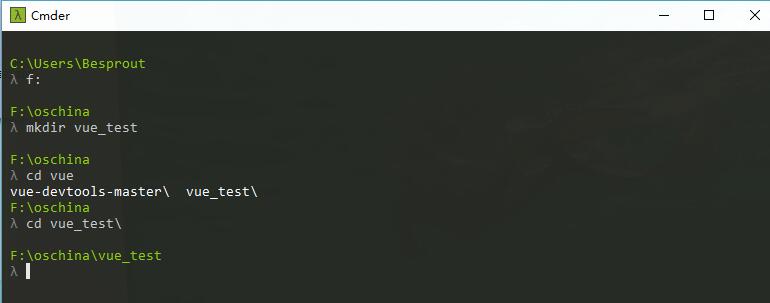
下载安装node.js。创建你自己的工程目录 并 init下
nodejs的用法可以自行去看看
如果以前下载过nodejs,可以更新下。windows下更新node,需要重新下载最新的版本,安装在相同的目录下就行了。
安装完后
//执行下init.这个文件夹就是你的工程目录了。中间需要填写信息,直接跳过也是可以的npm init
完了之后命令行文件夹后会带上你的版本号
F:\oschina\vue_test (vue_test@1.0.0)
4.安装vue
npm install vue
5.安装 webpack。可以先去了解下webpack.这是一个前端模块管理包,现在很流行(所以说要学的很多嘛)
//webpack-dev-server 是用来启动web服务的//html-webpack-plugin是用来生成html文件和其他相关功能的插件npm install webpack webpack-dev-servernpm install html-webpack-plugin
webpack 装载各个模块,需要装载器。基本上在一个工程里面,webpack 模块,肯定会用到几个常用的模块装载器
/**css 用来装载css 文件和 stylefile 用来装载 文件babel 用来装载 js,用babel来解析js文件并把es6的语法转换成浏览器认识的语法vue-loader 用来装载 vue文件(vue组件component,以.vue文件来实现)*/ npm install css-loader file-loader babel-core babel-loader babel-preset-es2015 vue-loader//有时候在打包或运行时,会报一些错。不用怕。例如//Cannot find module 'vue-template-compiler'...等。那就安装 vue-template-compiler用来识别vue templatenpm install vue-template-compiler
6. 其他相关文件
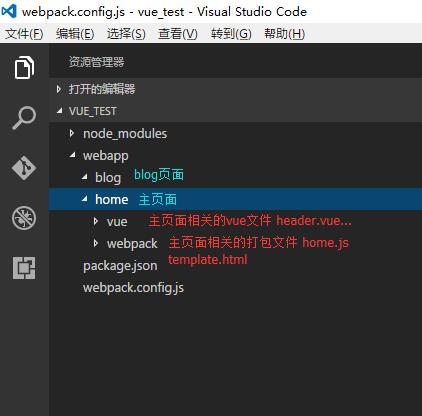
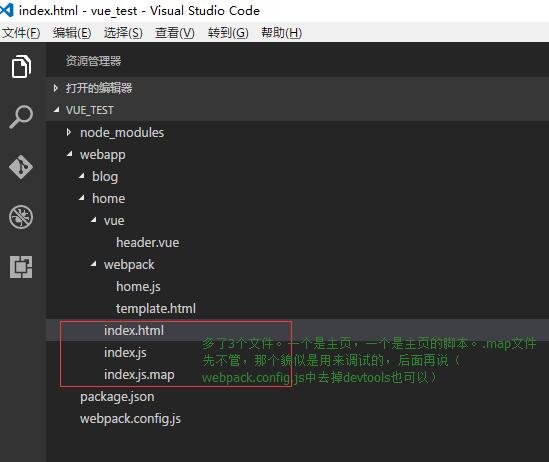
先看下整个文件夹结构。文件夹结构都是自己定的,你可以定自己习惯的结构。我习惯将页面放到webapp下,每个文件夹下一个模块

再来看看其他的一些主要文件
packpage.json
这个文件自动生成的,不用管它。都是你自己填的一些信息
其他的文件都是需要我们手动创建
webpack.config.js
每个工程下都需要有一个叫webpack.config.js 的配置文件.关系到webpack的打包过程。定义入口和输出等。
//我们可以先做个首页。./表示当前目录。../表示上级目录。/表示根目录/* 引入操作路径模块和webpack */var path = require('path');var webpack = require('webpack');//引入一个插件,可以根据规则和模板自动生成html文件var HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = { //devtool: 'source-map',//配置生成Source Maps.可以不要 /* 入口文件,从这里开始装载 */ entry: {index:__dirname+'/webapp/home/webpack/home.js'}, output: { /* 输出目录,没有则新建 */ path: path.resolve(__dirname, './webapp/home'), /* 文件名 */ //也可以写成 [name]-[hash].js 根据文件内容得到的hash值,保证每次修改后的文件名都不一样,避免浏览器缓存问题 filename: 'index.js' }, module: { rules: [ /* 用来解析vue后缀的文件 */ { test: /\.vue$/, loader: 'vue-loader' }, { test: /\.css$/, loader: 'style-loader!css-loader' }, /* 用babel来解析js文件并把es6的语法转换成浏览器认识的语法 */ { test: /\.js$/, loader: 'babel-loader', /* 排除模块安装目录的文件 */ exclude: /node_modules/ } ] }, plugins:[ new HtmlWebpackPlugin({ template: __dirname + "/webapp/home/webpack/template.html"//模板文件.默认会生成index.html文件。你也可以自己制定filename }), ]} header.vue (在home/vue 文件夹下)
其他内容
- xxx1
- xxx2
- xxx3
home.js 和 template.html (都在 home/webpack文件夹下)
//这个js作为首页的打包入口import vue from 'vue';//npm 安装过vue.可以直接importimport header from '../../home/vue/header.vue';new vue({ el:'#header',//这个是在模板文件中需要替换的div ID. //这个div将本vue进行重新渲染 render:function(createElement){ return createElement(header); } //render:x=>x(header)})/** * 因为在render属性中,createElement只是一个参数名,可以随便改的。 * 所以render函数,可以简化为 * render:function(h){ return h(header); } 在最新的js语法(箭头函数 Arrow Functions)中可以可以简化为 h=>h(header).当然你 写成x=>x(header)也是可以的 * */ vue-webpack
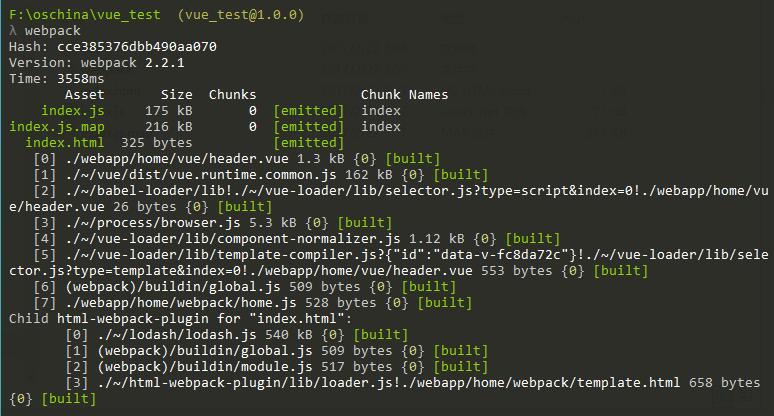
7.最后先打个包试试。看看结果怎么样

看看文件夹发生了什么变化(图片中说得devtools写错了,应该是devtool)

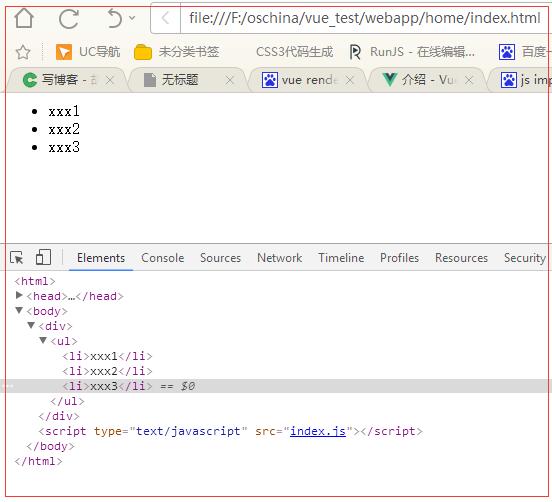
我们在浏览器中打开index.html。可以看到效果。页面已经把header.vue文件中的内容加载了

接下来你可以试着修改header.vue中的内容。然后重新执行webpack.就可以得到新的index.html了。
但是,这样是不是太麻烦了
8、webpack-dev-server
现在可以使用webpack-dev-server了。我们已经安装过了,不需要再安装了。在命令行使用
webpack-dev-server --inline --host localhost --port 7080 --config webpack.config.js
你可以在package.json文件中找到scripts,这样修改.
"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "start":"webpack-dev-server --inline --host localhost --port 7080 --config webpack.config.js" },//你可以用npm start 来启动 在浏览器输入.你可以看到页面了。同时你改动vue文件,页面都可以同步刷新。port端口可以自己改